
- #ICONBOX WORDPRESS PLUGIN HOW TO#
- #ICONBOX WORDPRESS PLUGIN DOWNLOAD#
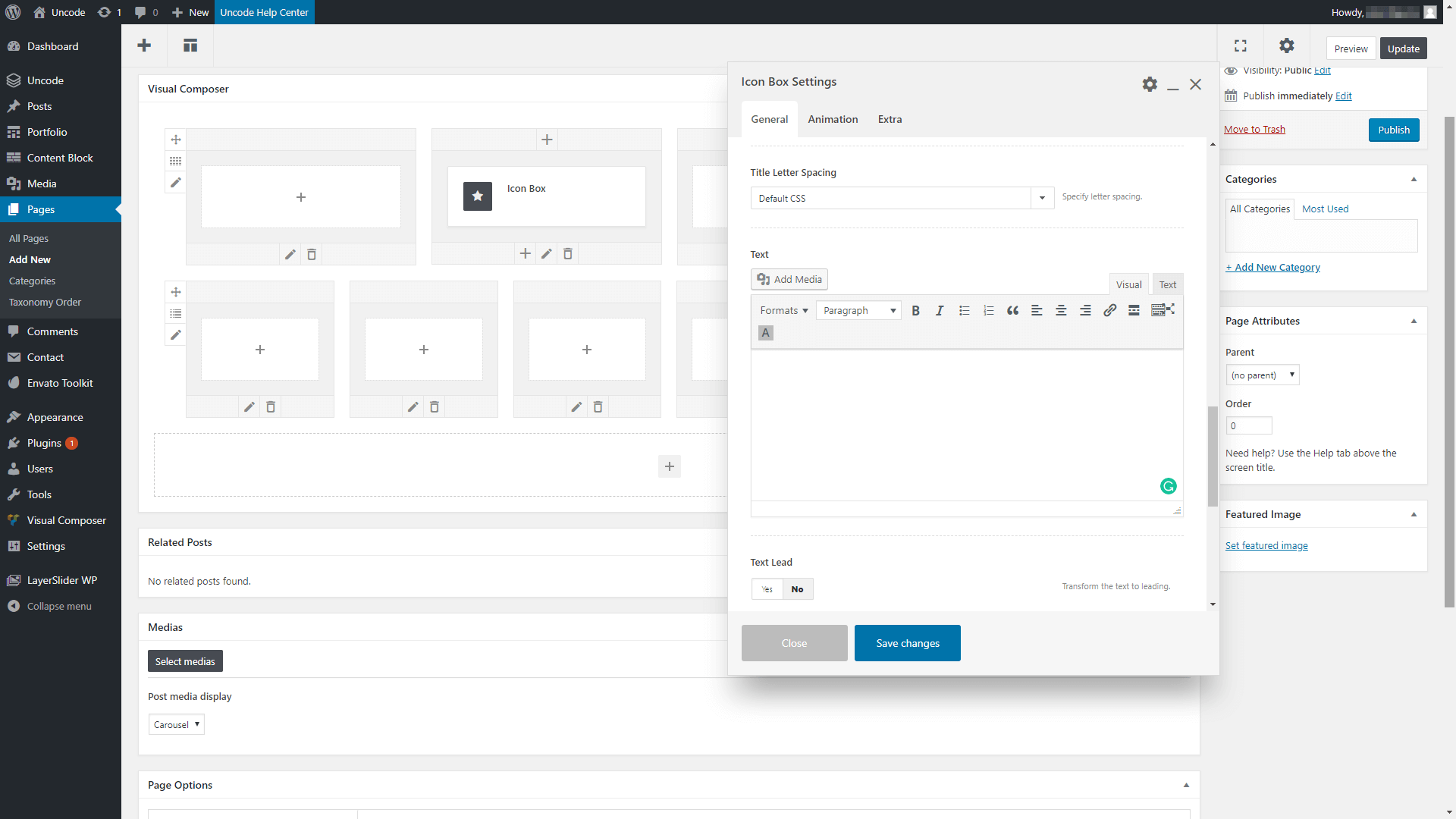
The block is pretty similar to the Icon block with regard to the icon customization, so let’s just briefly list its main settings and then shift the focus to other elements of this block. It will also add to design consistency because the block leaves you no chance to mess up the layout. This is a perfect block to add icons that support content (services, products, offers, experiences) the easy way, without a need to add the respective blocks manually one by one. Let’s see how you can improve your content-building customization process with this awesome block! Purpose of the Icon Box Gutenberg Block You may consider it a more advanced version of the Getwid Icon block since if you need to accompany icons with text, this block will let you accelerate the process. Icon Box Gutenberg WordPress block by Getwid is a pre-made layout pattern that comprises heading, text, and icon containers.
#ICONBOX WORDPRESS PLUGIN DOWNLOAD#
Download a Free Starter Theme for Getwid. Purpose of the Icon Box Gutenberg Block. Do more styling to the Icon Box Widget.To know more about advance option tab. Border Radius : Set the border radius to control corner roundness. Border Width : Set the width to control the thickness of the border around the button. Border Type : Choose the border type from Solid, Double, Dotted, Dashed, and Groove. Delay : Set the delay time for hover effects. Background Color : Set the background color of button. Button State : Choose the Hover or Normal State. Top Spacing : Set the spacing from the top.  URL : Enter the link to set the URL of button. Size : Choose the size of button from the options available in drop down. Button Type : Choose the type of buttons available from the options, or else you can select Custom from the options to design your own button. Show Button : Click to slide button to add button in your icon box. Content : Enter the description of icon box. Spacing : Add the spacing to content area. Content Alignment : Choose the whole content to align Left, Right, Center and Justify. Bottom Spacing : Set the bottom space between the heading and the description. Heading : Enter the description heading of icon box. Border : Choose the border from the options available in the drop down. Animation : Choose the Animation from the given options available in the drop down. Delay : Set the delay time to apply the hover effects. Background Color : Set the background color around the icon. Spacing : Set the background space from outside the icon. Padding : Set the background space around the icon. Shape : Choose the shape of frame and background space to Circle or Square. Stacked is with background and frame is with a frame surrounding the icon Frame : Set the view of the icon as Default, Stacked or Framed. Vertical Alignment : Align the icon vertically to top, middle and bottom.
URL : Enter the link to set the URL of button. Size : Choose the size of button from the options available in drop down. Button Type : Choose the type of buttons available from the options, or else you can select Custom from the options to design your own button. Show Button : Click to slide button to add button in your icon box. Content : Enter the description of icon box. Spacing : Add the spacing to content area. Content Alignment : Choose the whole content to align Left, Right, Center and Justify. Bottom Spacing : Set the bottom space between the heading and the description. Heading : Enter the description heading of icon box. Border : Choose the border from the options available in the drop down. Animation : Choose the Animation from the given options available in the drop down. Delay : Set the delay time to apply the hover effects. Background Color : Set the background color around the icon. Spacing : Set the background space from outside the icon. Padding : Set the background space around the icon. Shape : Choose the shape of frame and background space to Circle or Square. Stacked is with background and frame is with a frame surrounding the icon Frame : Set the view of the icon as Default, Stacked or Framed. Vertical Alignment : Align the icon vertically to top, middle and bottom.  Alignment : Align the icon to left ,top and right. Icon : Choose the icon from Font Awesome Icon set. The most common usage is for sections that list features of products or services, we can customize the every element of this widget: the icon, the headline and the descriptions. The Icon Box Widget are simply awesome and they are fully integrated with the Font Awesome icon set.
Alignment : Align the icon to left ,top and right. Icon : Choose the icon from Font Awesome Icon set. The most common usage is for sections that list features of products or services, we can customize the every element of this widget: the icon, the headline and the descriptions. The Icon Box Widget are simply awesome and they are fully integrated with the Font Awesome icon set. #ICONBOX WORDPRESS PLUGIN HOW TO#
How to enable infinte scroll for the posts.How to add animation to Section & Widget.


How to copy and paste the widget and section.





 0 kommentar(er)
0 kommentar(er)
